‘client denied by server configuration’ Isso soa sinistro quando seu site está quebrado e você […]

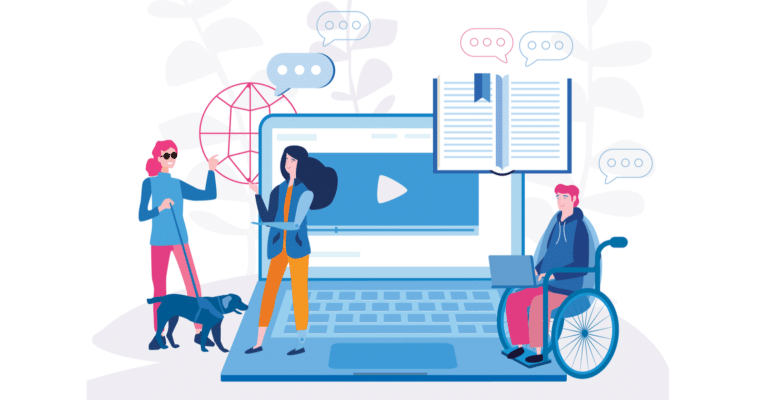
Acessibilidade na Web – Existem 30,2 milhões usuários com deficiência que enfrentam alguma dificuldade para navegar na internet, segundo o IBGE.
Assim, o que pode ser algo simples para alguns, como acessar o Google ou navegar pelas páginas de um site, se torna praticamente impossível quando empresas e web designers negligenciam a acessibilidade na web.
Visando promover a inclusão e garantir a autonomia para pessoas com deficiência, a acessibilidade na web é um tema que você deve conhecer melhor.
Mas o que de fato é a acessibilidade na web? O que torna um site acessível? Por que é tão importante e quais exemplos podemos ver e nos inspirar?
Falaremos sobre tudo isso neste artigo. Confira:
O que é acessibilidade na web?
Acessibilidade na web ou acessibilidade digital consiste num conjunto de ações para tornar sites mais democráticos e inclusivos.
Dessa forma, podemos dizer que uma página na web é acessível quando ela oferece suporte para que pessoas com necessidades especiais, como deficientes físicos e visuais.
A integração da acessibilidade pode parecer irrelevante para aqueles que estão apenas se familiarizando com ela, mas é um elemento vital da experiência do usuário.
Dessa forma, a acessibilidade deve ser incorporada ao processo de desenvolvimento e design da web, em vez de tentar adaptá-lo quando se deparar com um problema.
Além disso, ações de acessibilidade na web também servem para facilitar a vida de idosos na internet, tornando o conteúdo e estrutura das páginas acessíveis para este grupo.
Por que sites acessíveis são tão importantes?
Conforme relatou a pesquisa da BigDataCorp, existem pelo menos 14,65 milhões de endereços ativos na web brasileira, mas somente 0,74% passaram no teste da acessibilidade na web.
Enquanto isso, 50 milhões de brasileiros – cerca de 24% da população – possuem algum tipo de deficiência e movimentam R$ 28,1 bilhões em renda própria por ano, segundo o Movimento Web Para Todos.
Além disso, o número de pessoas com deficiência que consomem através de smartphones é de 46% e cerca de 37% delas faz compras mensalmente e 23% quinzenalmente.
Os dados são da Sociedade Brasileira de Varejo e Consumo.
Assim, com toda essa demanda, não faz sentido que nem mesmo 1% dos endereços na web ofereçam suporte para a navegação.
As pessoas com deficiência devem ter o mesmo acesso à informação que as pessoas sem deficiência.
Felizmente, existem tecnologias disponíveis para reduzir ou remover as barreiras de acesso digital.
Logo, prover acessibilidade garante que todos, independentemente da idade, capacidades físicas ou mentais, possam usar a internet e ter uma boa experiência.
O que torna um site acessível?
Podemos dizer que um site é acessível quando ele é construído seguindo padrões de acessibilidade na web para facilitar a navegação.
Esses padrões são definidos pela ARIA (Accessible Rich Internet Applications), um conjunto de marcações que pode ser adicionado nos códigos dos sites, sobretudo, aqueles construídos em HTML.
O ARIA é uma especificação do W3C, sendo bem suportado por todos os principais navegadores, incluindo Firefox, Safari, Opera, Chrome e Internet Explorer, e muitas tecnologias assistivas.
As principais funcionalidades ARIA para tornar um site acessível para todas as pessoas são:
- Otimizar a interatividade e acessibilidade do teclado;
- Criação de controles interativos, como menus, sliders, pop-ups etc.;
- Definição de landmarks – pontos de referência úteis para estruturar melhor a sua página;
- Possibilidade de definir “regiões ativas” que são atualizadas de forma dinâmica
5 exemplos de sites acessíveis para você se inspirar
Um site acessível é também democrático e desenvolvido sem excluir nenhum grupo de pessoas.
A seguir, reunimos alguns exemplos de sites acessíveis para você se inspirar e criar ou atualizar o seu.
Confira:
BBC
Um exemplo de acessibilidade na web para páginas de notícias é o site da BBC.
Alguns dos recursos incluem navegação pelo teclado e usar a tecla tab para pular para o próximo artigo.
Além disso, também é possível usar a tecla tab para receber uma “ajuda de acessibilidade”, que faz com que a página ofereça opções de links úteis e que facilitam a navegação.
WWF
Outro bom exemplo de site que leva a acessibilidade na web a sério é a World Wide Fund for Nature – WWF.
As páginas do site não serem sobrecarregadas com conteúdo, auxiliando na navegabilidade.
Além disso, a organização sem fins lucrativos incluiu tags HTML de acessibilidade e optou por elementos semânticos para estruturar as páginas do site.
MYSA SKYNCARE
Alto contraste, imagens com textos alternativos e códigos ARIA (Accessible Rich Internet Applications) fazem da página da Mysa Skincare um exemplo de site acessível.
Apesar da empresa de saúde e bem-estar adotar algumas transições e efeitos, isso não torna o site sobrecarregado e é um bom ponto de partida para lojas virtuais tomarem como exemplo.
TAYLOR GUITAR
Ao utilizar a função desenvolvida usuários cegos, o site da Taylor Guitar torna-se compatível com os leitores de tela instalados no computador ou smartphone do usuário.
Além disso, a função de navegação por teclado permite que pessoas com alguma deficiência motora operem o site utilizando seus teclados com atalhos.
SCOPE
Outro ótimo exemplo de um site que permite navegação facilitada por meio do teclado é o Scope.org – uma organização de caridade para pessoas com deficiência britânica.
Assim, quando você percorre pelo conteúdo da página, é possível observar um banner “pular para o conteúdo principal”.
Além disso, as bordas grossas e os estilos de transição ao tabular entre os elementos mostram como é possível aliar um design bonito e que atenda aos requisitos de acessibilidade.
Pronto para tornar o seu site acessível para todos?
Como podemos observar, a acessibilidade na web é um imperativo para sites e e-commerces brasileiros.
Pessoas com deficiência também consomem, sendo preciso incluir este público ao pensar em um projeto digital.
Além disso, sites acessíveis não beneficiam somente pessoas com deficiência, mas também idosos e pessoas que possuem dificuldades para navegar na web.
Portanto, quando for desenvolver o seu próximo projeto, pense em acessibilidade na web!
ARTIGOS RELACIONADOS
Continue navegando em nosso blog.
ASSINE NOSSO NEWSLETTER
Enviamos notícias, dicas e ofertas.











DEIXE UM COMENTÁRIO